목록프로그래밍 (27)
주로
 [블렌더 메뉴얼(Blender Menual)] 6. Region (Editor의 구성들)
[블렌더 메뉴얼(Blender Menual)] 6. Region (Editor의 구성들)
블렌더의 모든 Editor는 Region으로 구성되어 있다. 위의 3D Viewport 에디터는 초록색의 Header, 노란색의 Main region, 파란색의 Toolbar, 빨간색의 Adjust Last Operation panel(작업 조절 패널) 이 있다. Main region 다른 region들은 있을 수도 있고 없을 수도 있지만, 모든 Editor는 Main region을 갖고 있다. Header Header는 수평 strip이다. Area의 위, 아래에 위치할 수 있다. 모든 Editor는 Header도 갖는다. Header는 메뉴와 일반적으로 사용되는 도구들을 담는 역할을 합니다. 메뉴와 버튼들은 에디터 유형에 따라, 그리고 선택된 오브젝트와 모드에 따라 바뀔 수 있다. Context Me..
 [블렌더 메뉴얼(Blender Menual)] 5. Area - Introduce(소개)
[블렌더 메뉴얼(Blender Menual)] 5. Area - Introduce(소개)
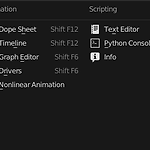
블렌더는 데이터를 다른 형태로 변형하거나 표시하기 위한 여러 에디터를 제공한다. 모든 Area는 어떤 종류의 Editor든 넣을 수 있다. 이미지에 표시한 빨간 네모 표시를 누르면 Editor를 선택하여 해당 Area에 Editor를 변경한 수 있다. 서로 다른 네 Area에 모두 같은 Editor로 지정할 수 있다. 위 이미지는 빨간 네모 표시를 눌렀을 때 나오는 메뉴이다. 각각의 요소가 Editor에 해당된다. 크기 조절(Resizing) 모서리에 마우스를 올리면 커서의 모양이 바뀌게 되면서 클랙 &드래그로 Area의 크기를 조절 할 수 있다. 드래그 도중 ESC 키를 누르면 동작이 취소된다. 분리(Splitting) Area 의 모서리가 크기 조절이고, 꼭짓점에 마우스를 올리면 마우스 커서 모양이 ..
 [블렌더 메뉴얼(Blender Menual)] 4. 블렌더 Workspace menu(워크스페이스 메뉴)란...?
[블렌더 메뉴얼(Blender Menual)] 4. 블렌더 Workspace menu(워크스페이스 메뉴)란...?
워크스페이스는 미리 정의된 윈도우 레이아웃이다. 블렌더의 Area에 따른 유연성은 모델링, 애니메이팅, 스컬핑 같은 다른 작업을 위한 워크스페이스 커스터마이즈 기능을 제공한다. 작업을 처리하는 데 있어 빠르게 레이아웃을 변경하며 유용하게 사용할 수 있다. 워크스페이스 이미지의 노란색 네모에 해당된다. 여러 레이아웃이 탭으로 미리 정의되어 있고 가장 오른쪽 "+" 버튼을 눌러 추가할 수 있다. 하나의 Tap에 우클릭을 통해 삭제도 가능하다. 프로그램을 실행할 때 가장 기본으로 지정된 Layout 탭을 선택하면 위와 같은 이미지를 볼 수 있다. 해당 레이아웃은 네 개의 Area의 Editor로 구성되어 있고 노란색은 3D Viewpoint, 초록색은 Outliner, 빨간색은 Timeline, 파란색은 Pr..
 [블렌더 메뉴얼(Blender Menual)] 3. 상단바(Topbar) - Blender Menu
[블렌더 메뉴얼(Blender Menual)] 3. 상단바(Topbar) - Blender Menu
빨간 네모로 표시된 가장 윗부분이다. 이 부분은 세 부분으로 나눌 수 있다. [ 블렌더 메뉴 ], [ 워크스페이스 메뉴(Workspace Menu) ], [ Data - Block Menu ] 아래는 블렌더 메뉴에 대한 설명이다. [ 블렌더 메뉴 ] 일반적인 윈도우즈 프로그램의 메뉴에 해당한다. 1. File : 파일을 관리하기 위한 메뉴. 1.1. New : 현재 Scene을 지우고 선택된 템플릿으로 새로 불러온다. 1.2. Open : 블렌드 파일을 불러온다. 1.3. Open Recent : 최근에 사용된 블렌드를 로드하기 위해 목록을 표시한다. 1.4. Revert : 마지막으로 저장된 현재 파일을 불러온다. 1.5. Recover : 마지막으로 저장된 Session 또는 자동 저장된 파일을 불러..
 [블렌더 메뉴얼(Blender Menual)] 2. Splash Screen(스플레쉬 스크린)
[블렌더 메뉴얼(Blender Menual)] 2. Splash Screen(스플레쉬 스크린)
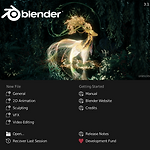
프로그램을 실행하면 이미지와 함께 뜨는 것은 Splash Screen이라 부른다. Slash Screen이 아닌 Blender 프로그램의 아무 영역을 클릭하거나 ESC를 누르면 닫을 수 있다. Splash Screen은 이미지와 버전(예시, 3.1.2)을 표시한 영역과 아래의 상호작용이 가능한 영역으로 나뉜다. New File 아래의 다섯 템플릿을 기초로 새 프로젝트를 시작한다. Open 기존의 블렌더 파일을 불러온다. Recover Last Session 마지막으로 저장된 임시파일을 불러온다. 갑작스럽게 Crush, 전원 꺼짐 또는 저장을 잊었을 경우, 세션에 저장된 임시 파일을 불러옵니다. (일종의 복원의 기능을 하지만, 주기적인 저장이 중요합니다.) Getting Started 해당되는 웹사이트에 ..
 [블렌더 메뉴얼(Blender Menual)] 1. 화면 구성
[블렌더 메뉴얼(Blender Menual)] 1. 화면 구성
블렌더를 처음 접하고 나니 무엇을 해야 할지 아무것도 모르겠다. 독학이기도 하고 무얼 해야 할지 도무지 몰라서 찾아봤는데 한국어 자료도 꽤 있지만 영어로 된 자료가 더 자세한 것 같아 영어 문서를 읽는 게 힘들기도 하고 나와 같은 사람들이 있으면, 같이 정보도 공유할 겸 문서를 번역하기도 하고 분석해보기도 했다. 가장 먼저, 블렌더 프로그램을 실행시켰다. 블렌더를 설치하고 실행하면 위와 같은 이미지를 볼 수 있다. 화면 구성을 보면, 위의 붉은색으로 표시한 네모와 아래의 파란색으로 표시한 네모가 있다. 화면 구성은 큰 틀에서 이렇게 세 부분으로 나뉘는데, 위는, 상단 바(Top bar)라 불리며 여기서 메뉴와 워크스페이스와 장면과 레이아웃을 관리할 수 있다. 아래는, 상태 바(Status Bar)라 불리..
 [유니티 기초] 유니티 Edit 단계에서 인스펙터 값 바로 적용(HP bar, OnValidate)
[유니티 기초] 유니티 Edit 단계에서 인스펙터 값 바로 적용(HP bar, OnValidate)
HP Bar를 만들어 Edit 단계에서 HP Bar의 값을 조절해 보겠다. HP Bar는 OnValidate를 사용하여 실험하는 용도로 만들었다. 실제로 이렇게 활용되는지 모르겠지만, Canvas UI로 만들어 봤다. 아래는 예시 이미지다. Hierachy 창에 Canvas를 생성하고 아래에 Empty Object를 만들어 이름을 HealthBar로 지정했다. HealthBar 가 오늘 우리가 만들 오브젝트이고, HealthBar 아래에 3개의 오브젝트를 생성했다. 1. Background : Hierachy -> UI -> Image를 생성해 이름을 바꿨다. 2. HealthGage : Hierachy -> UI -> Image를 생성해 이름을 바꿨다. 3. ScriptObject : Hierachy ..
 [유니티 기초] 은근 유용한 [Serializable], [SerializeField] 사용하기
[유니티 기초] 은근 유용한 [Serializable], [SerializeField] 사용하기
간단하게 Class와 Enum 두 가지에 대해서 기술하겠다. 위 그림과 같이 인스펙터 창 내 컴포넌트를 표시할 수 있다. [Serializable]를 클래스 앞에 적시하고, [SerializeField]를 클래스 생성(선언) 앞에 쓴다. 결과는 위과 같다. Enum은 [Serializble]이 없어도 된다. 드롭다운으로 생성되면서 정의했던 열거형 문자들이 나오게 된다. ========================================= 간단하게 직접 사용해 보고 싶어서 알아본 것인데, 은근 유용해서 공유해 본다.
